For the average Internet user, web design may be no man’s land. It could seem a world beyond one’s grasp, something that is best left to the pros. While there is truth in that – in all likelihood, the pros can do a better job with less effort – it does not discount the possibility of a newbie or a non-pro creating a simple web site that looks good and functions well. Truth be told, I believe that while there are people who are born with an eye for good design, that eye can be developed with time and practice as well.
If you are a not a professional web designer but you want to be able to create something that you would not be ashamed to show to the world, you’ve come to the right place. There is a lot to learn in this field, but I have put together some essential web design tips that will help you come up with something you can be proud of!
Forget bling
For sure, you’ve come across web sites that have all sorts of blinky text, constantly moving GIFs, and endlessly scrolling tickers. There was probably a time when these elements were considered cool, but it does not take a design expert to know that these things give readers a headache the size of Texas. You might be tempted to decorate your site with one or more of these elements, but do yourself a favor and have a think.
Instead of trying to catch the attention of readers with bling, think one step further. More than catching their attention, keeping it should be your goal. Visual elements are definitely good, but don’t go to tacky lengths to merely get attention. The key is making sure the visual elements add value to your message.
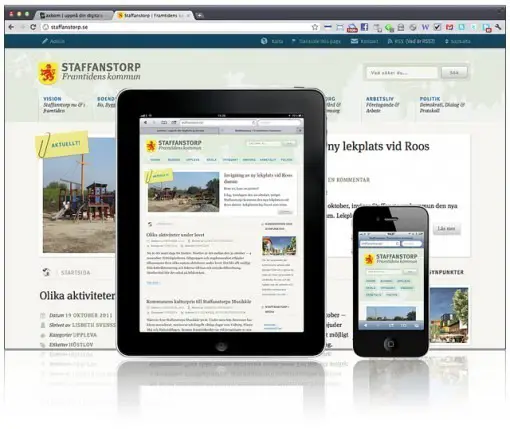
Remember screen size
With the variety of devices available to users today, you can’t limit your design to suit only one screen size. If you think about it, smaller screen sizes are probably more prevalent. More people are using their mobile devices to access the Internet, and you have to consider this when designing your site. One thing you can do is to go for a responsive theme. This enables your web site to adjust automatically depending on the screen size of the viewer. For non-designers, this is a boon, as you don’t have to work on hard coding responsiveness. Even better, tools such as website-builder.com can help amateur designers avoid hard coding.
Content is still king
This is perhaps the most used cliche in online publishing, but it really does still hold water. How does this relate to web design, though? Well, if content is king, then it is logical that your design highlight the content. Bling and visual elements aside, the focal point of your web site should be the content. Some practical ways to do this: give your content more space; put the content in the middle; use fewer widgets/navigation/links that will distract from the content.
Work on the content first if you can. Once you’re sure about that, then you can fiddle around with the design to make everything look good.
Following these web design tips, you should be able to come up with a site that will attract and keep the attention of readers. You may not be the best pro designer today, but that does not mean your web site has to be ugly!
About the Author
Shah enjoys the life of a self-employed worker. He writes for several online publications and recommends designermag.org for useful design tips.
Images via blogsocialpros and axbom